Hypertext Markup Language or HTML is not an easy sounding phrase nor a technology that remotely sounds like ‘fun’ but it is at the core of so much we do on the internet today. Let me give you a peek into what this technology is and how you can build a simple web page using hand-coded HTML.
Get Your PRINTABLE Version of the HTML Exercise Below
A Bit o' HTML History....
HTML evolved out of another language known as SGML or Standard Generalized Markup Language. Much of the credit is given to Tim Berners Lee who is an engineer and computer scientist. He is given credit with building out the HTTP (the protocol) and connecting to a computer server. Being a true tech geek, he used this technique to demonstrate to other scientists how it worked.
The rest, as they say, is history.
HTML, like many technologies, evolved over time with various versions approved by the only standards body that has a bit of say in how the internet evolves, the World Wide Web Consortium. These versions have provided enhancements that benefit both the average web surfer and the web page developer.
My goal is not to make this post overly complex but when you first look at HTML it looks just that…..overly complex.
I want to simplify it a bit so you can begin your learning.
In a nutshell:
HTML is made up of elements.
Angle Brackets are typed around these elements and called Tags.
Tags are typed into a text file around content you want to display.
Content is words, phrases or images.
The file is then saved with a name and a file extension of .htm or .html.
The .html file is then uploaded (eg copied) to a webhost.
We upload files using an FTP (File Transfer Protocol) client.
Tags
Tags come in two flavors, stand-a-lone and container. Also, there are some basic rules when typing HTML:
- It is NOT case sensitive (that means you can mix upper and lower case letters but try to avoid doing that)
- It has to be spelled or typed correctly or you will not see what you expect when you go to view it in your browser.
- Tags have attributes. Attributes are the details. For example, people have HAIR. HAIR has an attribute called COLOR and COLOR can be BLONDE. HAIR is the tag, COLOR is the attribute, and BLONDE is the value of the attribute.
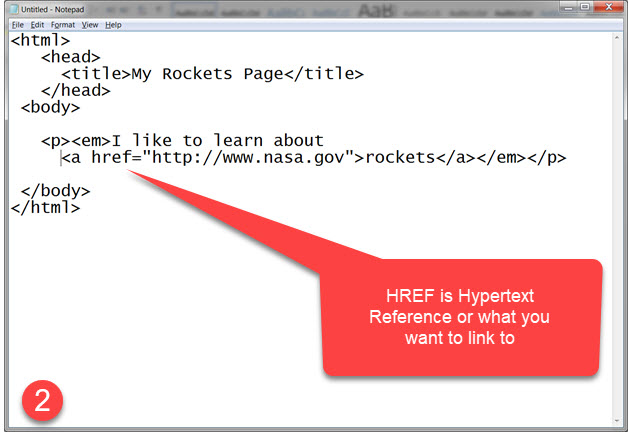
You will see in the example is the tag that displays an image on your webpage but it has an attribute called SRC. SRC stands for source. So it is asking what is the name of the image file.
Here are a few:
<img>
<a> </a>
<em> </em>
<H1></H1>
HTML Example - I Like Rockets
The best way to begin learning HTML is to breakdown an example. The tool that I will be using Microsoft Windows Notepad. Notepad is a simple text editor that exists on every Windows computer.
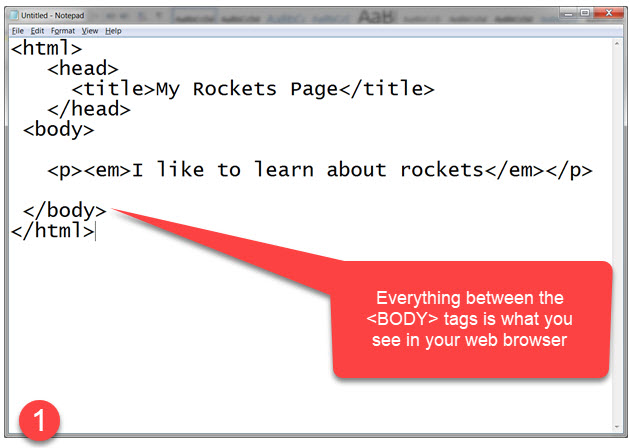
If I wanted to display the following phrase on a webpage: I like to learn about rockets. It would look like this:

- The web page is started with the tag. It opens and closes the document.
- Next is the tag that contains header information, such as the
Now let’s take this a step further and turn rockets into a hyperlink to www.nasa.gov

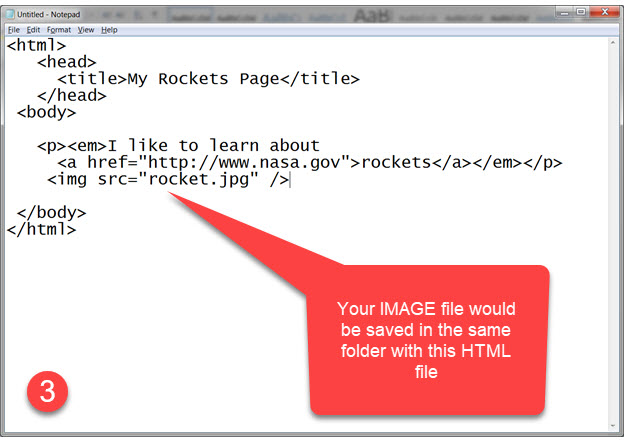
Now let’s take it even further and add an image of a rocket to our webpage.
Feel free to download this:

(the one we use for GetMeCoding!).

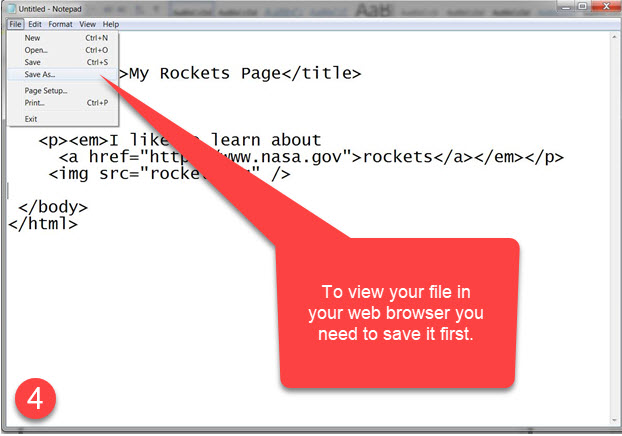
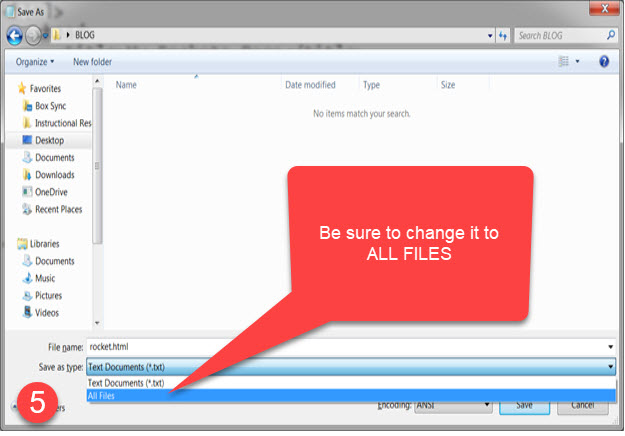
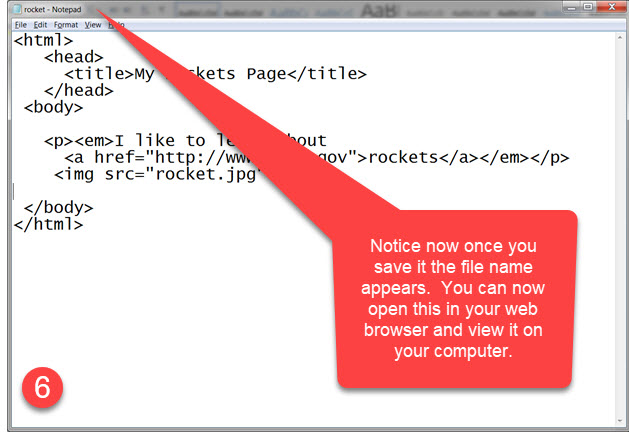
Next you will save your file. Notice in the following screenshots the settings that need to be put in place.


You can actually view your file on your computer at this point. Remember though, it won’t be seen across the internet until you have stored it on a web host running your web server.

View It In Your Web Browser
Even though you built this on your computer (we call that ‘local’ development) you can now view it in your web browser. On most web browsers, if you type CTRL – O (control key & the letter O) at the same time, it will open up the file dialogue box and you can find ROCKET.HTML file and open it.
View It On The Web Using FTP Software
Once you have an .html file complete, you would then use an FTP client to transfer the file from the computer you are doing the work to the web host’s web server. It places a copy of the file in a folder on the server which can then be viewed by an internet browser.
FTP clients can be found for free on the internet. An example is Filezilla (https://filezilla-project.org/).
FTP clients require that you have an account with a login and password in order to access your hosted account. Example web hosts are:
Bluehost (www.bluehost.com)
Webhosts offer a service that allows you to store you HTML files and other website related files on their computers servers which are connected to the internet. I won’t go into all the details on webhosts here but you will find that you will pay a monthly fee and can terminate the hosting at anytime.
GoDaddy (www.godaddy.com)
How You Can Keep Learning
This simple example gives you an idea of what is behind those websites you are visiting. As a matter of fact, take a look at it yourself.
Using your browser, open up your favorite website and RIGHT CLICK your mouse to bring up the menu and select VIEW SOURCE. That will pop open a window and you can view the source HTML code for that webpage.
Yeah, it may look more complex than this example here but if you scroll through it you will start to get a sense of the various pieces. Remember, we all have to start somewhere and there are tools that can take us quite far when building websites that make it easier.
More on that later. Right now, I have a website I need to update!
Happy coding!!!

Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.