Have you wanted to learn the code behind webpages? Codepen is a great tool to learn HTML, CSS, and Javascript which are the foundation of most webpages on the internet today. Let me introduce you to Codepen.io and give you a peek into what you can do with it to learn how to build webpages.
This example will touch on the basics of HTML. Stay tuned for a follow on post for learning CSS and Javascript.
What is Codepen.io?
The Codepen.io website describes Codepen as a “social development environment”. It is a website that allows you to type code (eg. website stuff) and see what it looks on the “front end” as you develop it. Typically, code we create that a user sees or interacts with is known as the “front end”. This is a great way to learn and experiment as you build your “front end” experience.
It is a “social experience” because you can create your code or explore someone else’s and then change it up. These modifications are known as FORKS. The original code will remain but you now have your own copy.
The interface is simple to use and is great to the education space. When you visit the website you will see it offers different pricing plans. Whether in a remote teaching environment or a face-to-face in person teaching experience, Codepen is a great alternative to tools you have to download, install and manage. This can be challenging in a BYOD (Bring Your Own Device) or at a school where installing software may not be allowed without prior approval by IT administration.
A GREAT way to learn!! You see what you type
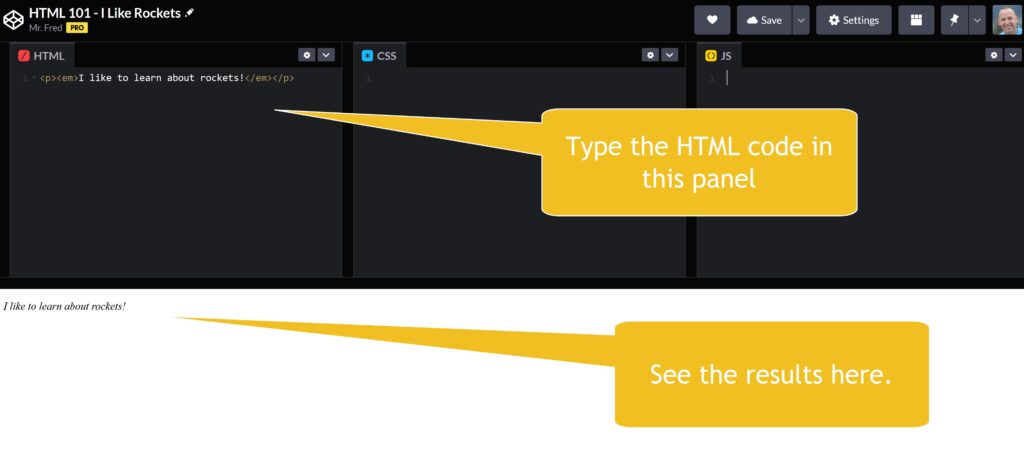
As you type your code in the CodePen.io window, you see your results. This is a GREAT way to learn!!

How HTML, CSS, Javascript come together....
HTML (Hypertext Markup Language) evolved out of another language known as SGML or Standard Generalized Markup Language. Much of the credit is given to Tim Berners Lee who is an engineer and computer scientist. He is given credit with building out the HTTP (the protocol) and connecting to a computer server. Being a true tech geek, he used this technique to demonstrate to other scientists how it worked. Many websites were built in the early days of the internet using simple HTML only.
HTML lets you present your content.
CSS (Cascading Style Sheets) allows you to style how the content is displayed. This includes adding colors, different font types, and controlling where content appears on your page.
The idea of separating presentation and content has been around for a long time.
Javascript, also known as JS, is a scripting language that allows you to program your webpage to control how it behaves. It gives you the ability to make your page interactive. I won’t get into the details of Javascript in this post but it has become very popular to learn and works well alongside HTML and CSS.
HTML, CSS, and Javascript, like many technologies, keep evolving over time with various versions approved by the only standards body that has a bit of say in how the internet evolves, the World Wide Web Consortium. These versions have provided enhancements that benefit both the average web surfer and the web page developer.
My goal is not to make this post overly complex but when you first look at HTML, CSS, and Javascript it looks just that…..overly complex.
I want to simplify it a bit so you can begin your learning. I will use Codepen.io here to help you get a feel for the tool and the languages.
A Simple HTML page only?
If you want to only focus on some simple HTML, you can. I put together a simple exercises using Microsoft
Tags come in two flavors, stand-a-lone and container. Also, there are some basic rules when typing HTML:
- It is NOT case sensitive (that means you can mix upper and lower case letters but try to avoid doing that)
- It has to be spelled or typed correctly or you will not see what you expect when you go to view it in your browser.
- Tags have attributes. Attributes are the details. For example, people have HAIR. HAIR has an attribute called COLOR and COLOR can be BLONDE. HAIR is the tag, COLOR is the attribute, and BLONDE is the value of the attribute.
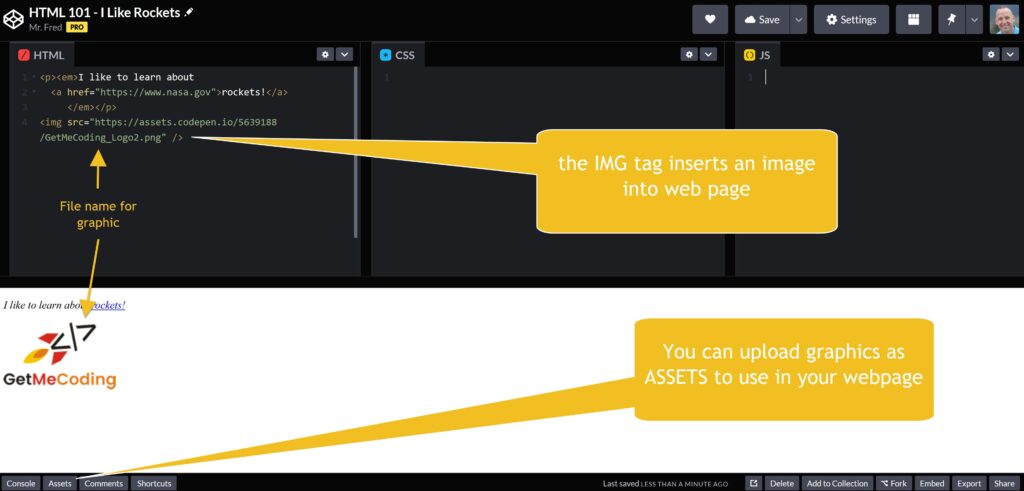
You will see in the example is the tag that displays an image on your webpage but it has an attribute called SRC. SRC stands for source. So it is asking what is the name of the image file.
Here are a few:
<img>
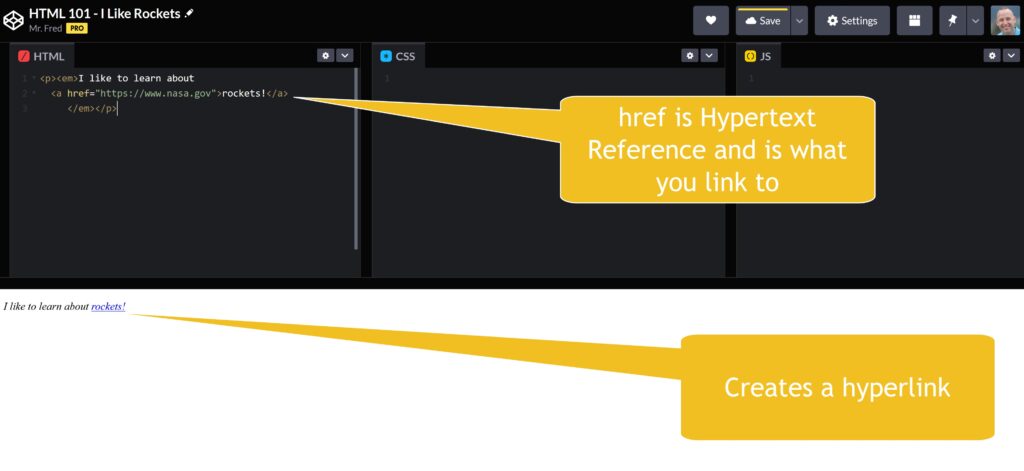
<a> </a>
<em> </em>
<H1></H1>
CodePen.io Webpage Example - I Like Rockets
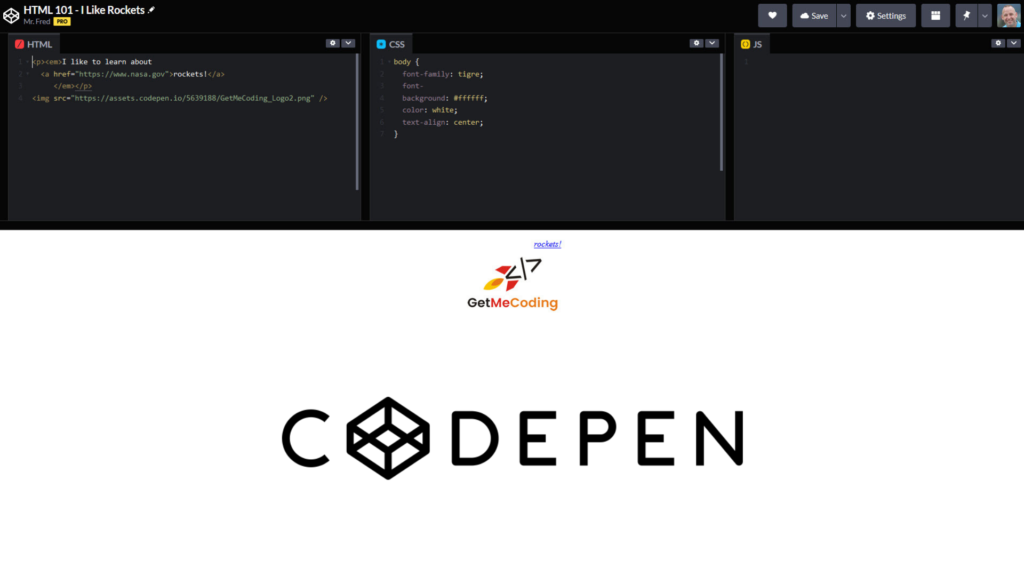
The best way to begin learning HTML is to breakdown an example. The screenshot below are from CodePen.io.
After the screenshots you can then directly edit the “pen” I used to create these. You can then begin exploring HTML on your own. The following screenshots will show you how to create a simple phrase, a hyperlink, and display an image using HTML.
When creating a webpage
- A web page is started with the < html > tag. It opens and closes the document.
- Next is the tag that contains header information, such as the < title > tag
- What is displayed in the web browser is placed between the < body > tags.
NOTE: When using CodePen.io, you do not need to include these as the tool provides them for you.
Below is an embedded view of the code we created at CodePen.io. You are free to type in the right hand side to see your changes.


 (the one we use for GetMeCoding!).
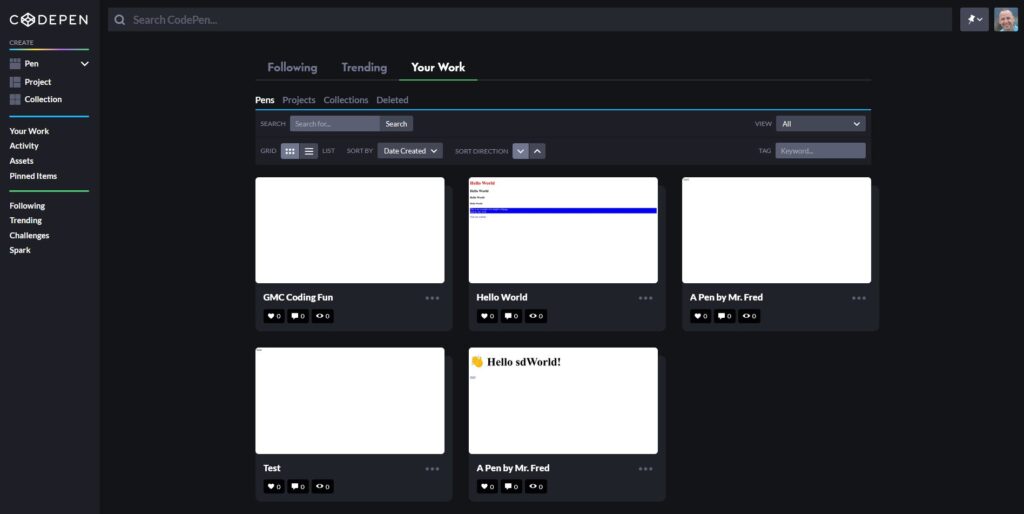
Next you will save your file. Notice in the following screenshots the settings that need to be put in place.
(the one we use for GetMeCoding!).
Next you will save your file. Notice in the following screenshots the settings that need to be put in place. 
How You Can Keep Learning
Below is a “pen” showing all the steps. You can freely edit this and keep exploring HTML.
See the Pen HTML 101 - I Like Rockets by Mr. Fred (@MrFred77) on CodePen.
This simple example gives you an idea of what is behind those websites you are visiting. As a matter of fact, take a look at it yourself.
Using your browser, open up your favorite website and RIGHT CLICK your mouse to bring up the menu and select VIEW SOURCE. That will pop open a window and you can view the source HTML code for that webpage.
Yeah, it may look more complex than this example here but if you scroll through it you will start to get a sense of the various pieces. Remember, we all have to start somewhere and there are tools that can take us quite far when building websites that make it easier.
More on that later. Right now, go and try CODEPEN.io!
Happy coding!!!

Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.