New to writing code? I explain how to use Microsoft’s Visual Studio Code (VS Code) to build a simple webpage and have included a video below to demonstrate it.
Microsoft’s Visual Studio Code (VS Code) is a free and open-source code editor that has been gaining in popularity among developers. VS Code is a lightweight, cross-platform editor that is designed to be customizable and extensible, making it a favorite tool for building webpages.
If you want to learn more about what is HTML and building a simple webpage with other tools, visit these posts:

What is cross platform and extensible?
When we talk about coding and software we also mention the phrase “cross-platform” and “extensible”.
EXTENSIBLE
This means that your software tool can be expanded to meet the needs of different users. In other words, you can add features by installing extensions or plugins.
Having the ability to tailor or be extensible, Visual Studio Code can help improve your productivity and work more efficiently.
Think of it like adding new apps to your smartphone. Just as you can download and install new apps on your phone to extend its functionality, you can install extensions in VS Code to add new features, such as support for different programming languages, new color schemes, or tools for working with specific libraries or frameworks.
CROSS PLATFORM
Cross-platform means that you can write code once and it will work on multiple platforms, such as Windows, Mac, Linux, iOS, Android, and more. This is different from traditional software development, where developers would have to write different versions of their code for each platform they wanted to support.
There are many cross-platform tools and frameworks available for different programming languages, such as React Native for building mobile apps, Electron for building desktop applications, and Python for building web and server applications.
By learning and using cross-platform tools, you can develop your skills as a software developer and create applications that work across multiple platforms, which can increase your reach and make your applications more accessible to a wider audience.
What is Visual Studio Code?
Visual Studio Code is a code editor that was released by Microsoft in 2015. It is built using web technologies such as HTML, CSS, and JavaScript and is designed to be lightweight, fast, and customizable.
One of the key features of Visual Studio Code is its vast library of extensions. These extensions are like plugins that allow developers to add new features and functionality to the editor. There are thousands of extensions available, which can be used for everything from syntax highlighting to debugging and beyond.
Go here to see the currently available extensions for VS Code.
Another significant advantage of VS Code is its support for multiple programming languages. With VS Code, you can write code in languages such as HTML, CSS, JavaScript, Python, Java, and more.
Getting started with Visual Studio Code
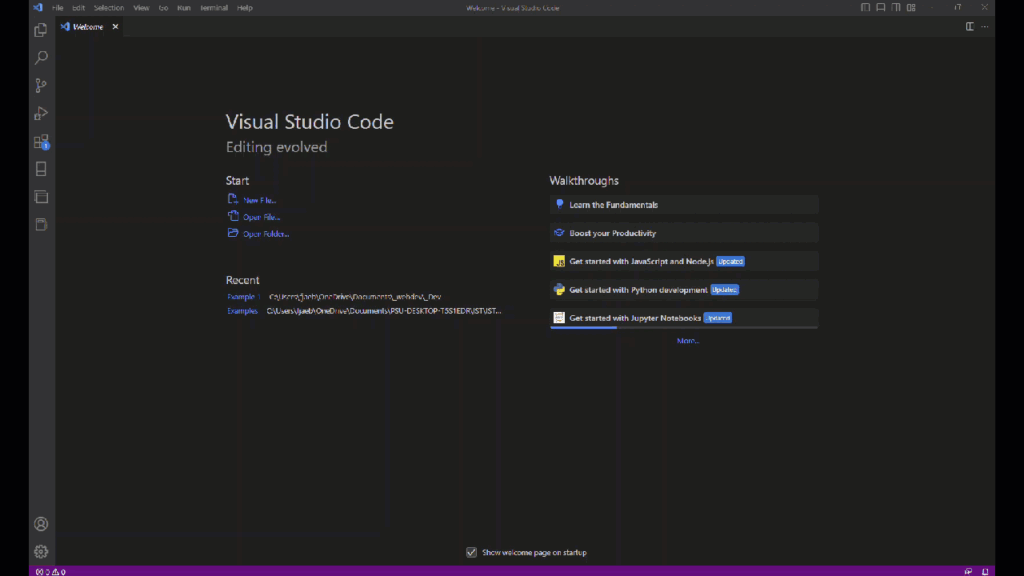
Before we dive into building a webpage with Visual Studio Code, you will need to download and install it on your computer. You can download Visual Studio Code for free from the Microsoft website.
Once you have installed VS Code, you can start a new project by creating a new folder on your computer and opening it in the editor. To open the folder, select “File” > “Open Folder” from the menu, and choose the folder where you want to store your project.
Use the download link below to get your free copy of Microsoft Visual Studio Code.
Building a webpage with Visual Studio Code
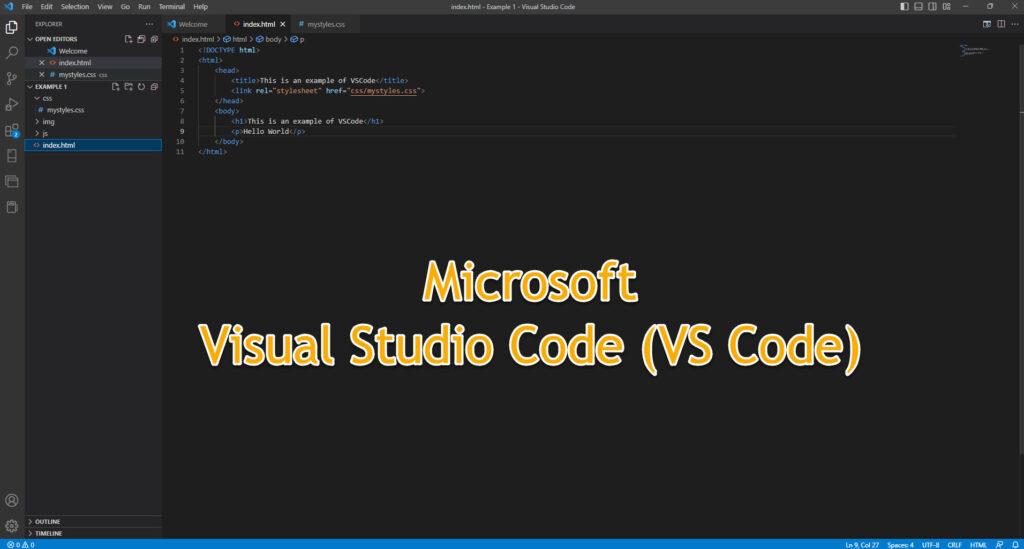
To build a webpage with Visual Studio Code, you will need to create an HTML file, a CSS file, and a JavaScript file. The HTML file will contain the content of your webpage, the CSS file will be used to style the content, and the JavaScript file will be used to add interactivity to your webpage.
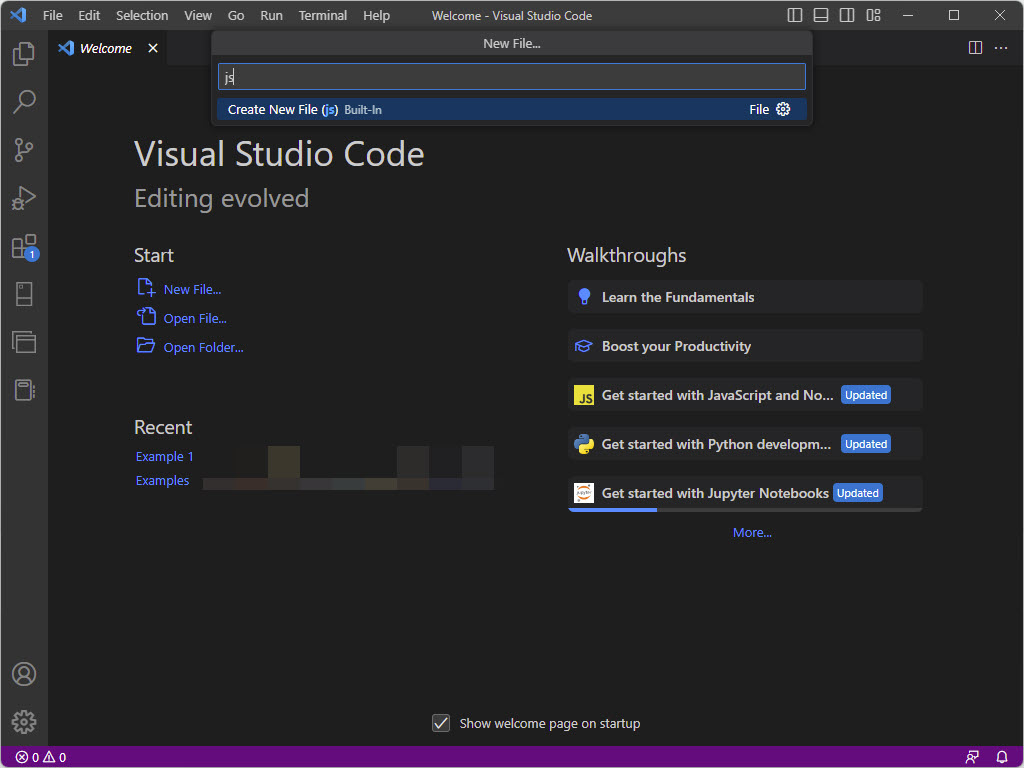
Creating an HTML file
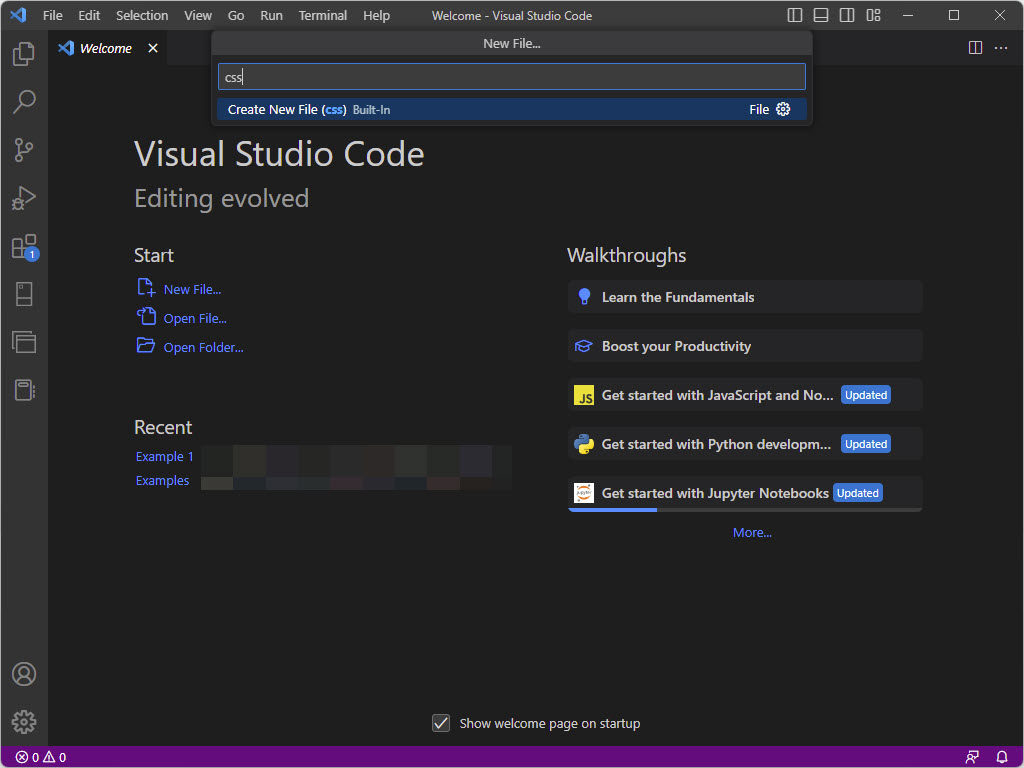
To create an HTML file in Visual Studio Code, follow these steps:
- Right-click on the folder where you want to store your project in the Explorer pane on the left-hand side of the editor.
- Select “New File” from the menu.
- Type “index.html” as the name of the file and press Enter.
This will create a new HTML file named index.html in your project folder. You can now start adding content to your webpage by typing HTML code into the file.

Styling your webpage with CSS
To style your webpage using CSS, you will need to create a new CSS file in your project folder. To do this, follow these steps:
- Right-click on your project folder in the Explorer pane.
- Select “New File” from the menu.
- Type “styles.css” as the name of the file and press Enter.
This will create a new CSS file named styles.css in your project folder. You can now start adding CSS code to the file to style your webpage.

Adding interactivity with JavaScript
To add interactivity to your webpage using JavaScript, you will need to create a new JavaScript file in your project folder. To do this, follow these steps:
- Right-click on your project folder in the Explorer pane.
- Select “New File” from the menu.
- Type “app.js” as the name of the file and press Enter.
This will create a new JavaScript file named app.js in your project folder. You can now start adding JavaScript code to the file to add interactivity to your webpage.

Wrapping up.....
Visual Studio Code is a powerful and versatile code editor that is well-suited to building webpages. With its vast library of extensions, support for multiple programming languages, and its lightweight and customizable interface, VS Code is a great tool to use to begin learning to code or continue on if you having been coding for a while.
This is one of several very good editors to help you on your coding journey.
Happy coding!!

Mr. Fred
Check out these other posts on web development....

May the Code be with You: The Basics of APIs with a Galactic Twist
I thought it would be fun to talk about and understand API’s with a galactic twist in honor of May the 4th also commonly referred to as Star Wars Day. You might have heard the term thrown around like a lightsaber in a duel, but what exactly is an API? Fear not, for I’m about

How to Use Visual Studio Code (VS Code) to Build a Simple Webpage
New to writing code? I explain how to use Microsoft’s Visual Studio Code (VS Code) to build a simple webpage and have included a video below to demonstrate it. Microsoft’s Visual Studio Code (VS Code) is a free and open-source code editor that has been gaining in popularity among developers. VS Code is a lightweight,

Stranger Things Episode 4 Computer Scene Explained
In the spring of 2022 we saw the return of the Stranger Things Netflix series and our heroes facing new challenges. Once again we get to enjoy an episode that has a 1980’s computer scene . Like my last Stranger Thing blog posts, I had the opportunity to dig a bit deeper into areas that

Learn HTML by Using Codepen: A Simple Web Page
Have you wanted to learn the code behind webpages? Codepen is a great tool to learn HTML, CSS, and Javascript which are the foundation of most webpages on the internet today. Let me introduce you to Codepen.io and give you a peek into what you can do with it to learn how to build webpages.

A Farewell to Flash – An Important Lesson For All Coders
On December 31, 2020 the software company, Adobe, bid farewell to Flash which is a technology that was a game changer and presents an important lesson for all coders. Microsoft will then begin blocking Windows from running any Flash files. This is a process that is a long time coming but it is an important

What is Dreamweaver? 5 Reasons To Start Using It
Adobe Dreamweaver is a software program used for building websites and web applications. I’ll go over Dreamweaver CC in this post and give you 5 reasons to start using it. Since I have been using Adobe Dreamweaver for almost two decades, I became a affiliate so I keep the lights on at GetMeCoding.com. Please note
Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.