On December 31, 2020 the software company, Adobe, bid farewell to Flash which is a technology that was a game changer and presents an important lesson for all coders. Microsoft will then begin blocking Windows from running any Flash files. This is a process that is a long time coming but it is an important piece of internet history all coders, new and old can embrace.
What is Adobe Flash?

Adobe Flash was a leading software tool when you wanted to make your website “rich” or “engaging” with animation and sound. It was the tool that allowed you to build that experience and then have the files played on your webpage.
Here is a timeline of events pertaining to Flash.
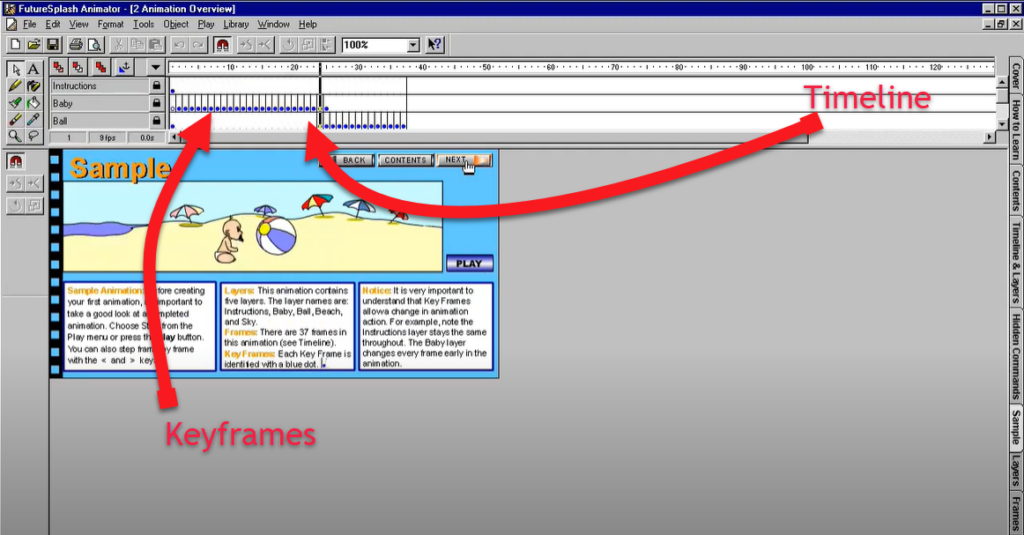
Timeline of Flash
First introduced by the company FutureWave as FutureSplash Animator in 1996, it allowed you to create animations with sound using a timeline approach. Timelines are very common today in many animation and video editing tools today. You probably have used them on your smartphone as you edited a video for social media.
Creating ‘rich’ user experiences on the web was the goal of many web developers then and still today. Flash allowed for this and soon a whole new generation of Flash developers were born.
Later in 1996, Macromedia, a graphics and web development software company bought FutureWave and with it FutureSplash to help push their own media plugin called Shockwave, into more users web browsers. The name was shortened from FutureSplash to just Flash and it then grew. It was technically known as Macromedia Flash 1.0.
In 2005, Adobe purchased the Macromedia company who had two flagship web development products, Flash and Dreamweaver. By this time, Flash was a fairly common experience on the web but as Steve Jobs was at the helm of Apple as the iPhone was released in 2007, it didn’t support running Flash files on the new smartphone.
By then the web was changing and audio and video were appearing as part of the web browsers capabilities. Steve Jobs penned a famous letter, Thoughts on Flash, that no longer appears on Apple’s website but you can read a good summary of it here. The letter brings to light many concerns over Flash and how it is no longer necessary.
Where are the lessons? First, set the stage of what internet technology was like in 1995.
Challenges Facing Early Web Developers
During the early and mid 1990’s there were some challenges and limitations with internet speeds and programming for the web. Q: If you are a new or veteran coder, do you see similar issues today and how do you get around them ? Leave your thoughts in the comments below.
First, you connected via your telephone by “dialing” your land line telephone and connecting to the internet. Known simply as “dial-up”, it was very slow it terms of transferring bits and bytes needed for graphical or audio media.
This is a problem if you want to enjoy media such as animation, sound, and even video in your web browser instead of installing it directly into your computer. Media files are typically very large files today and they move around the web quite quickly as we consume it on our smart tv’s, smartphones, personal computers, video game systems, and other devices connected to the internet.

The second problem was the limitation of how a web browser can process your code. During the early web, we would develop plugins that would help a web browser run code and there were many plugins.
NOTE: The plugin discussion is a whole other conversation but it is partly where the roots of concerns over internet security begin.
However, websites were still primarily text and still images (.GIF’s and .JPEG’s). FutureSplash came along to provide “rich” website experiences but was no different. The FutureSplash, files required a browser plugin to be viewed but many web surfers craved a better media experience on the web.
Actionscript, raster graphics, and vector graphics
By 2005, Flash adopted Actionscript, an object oriented programming language which allowed coders to control their 2D animations that were built with vector graphics in Flash. This is an important strength of Flash as vector graphics are different from raster graphics. The result was a huge market of fun games and animations.
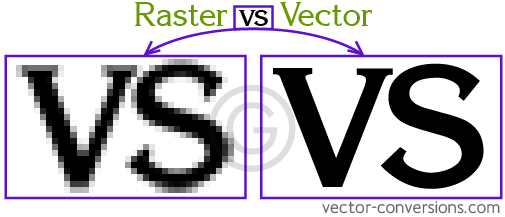
Vector graphic vs. Raster Graphic
When you create an image as a vector graphic you are storing points on a cartesian plane (think your x and y coordinate plane from algebra class. These produce smaller or ‘lighter’ files that can also grow or shrink in size and not get blurry. The blurring is referred to as aliasing.
What about .JPEG or .GIF files?
.JPEG and .GIF are examples of raster graphics and are have been around for a very long time. Also part of this family are .PNG which have become more widespread over the past decade. When you see a raster graphic on your display you see the result of a considerable amount of information stored in the .JPEG or .GIF file.
For example when you create a ball graphic you are storing each individual pixel’s color and position that make up that ball or whatever graphic you are making.
The larger the images, the more pixel information you store and hence a larger file. If you then try to enlarge that file for viewing purposes due to different screen resolutions, it will become blurry or pixelated.
Vector graphics (eg. SVG, EPS, are different in the sense that they don’t store individual pixel information but instead store line information which results in a lighter file size and can scale up or down in size.
The tool you use to create your graphic can determine if you can create a vector or raster graphic.

The lesson all coders can learn
This is where a learning lesson can be. We were surrounded by what some perceived as technical limitations of the internet. Some early software developers I worked with even looked at the web as the “hoola hoop” or fad when they saw the limitations.
But a group of driven technologists and developers, said, “ok, we can’t change the telecommunication industry but we can change the software”. At the time it didn’t seem visionary, but it was.
Even today, I hear it from my students who simply say that technology can’t go any further. But there are few why say…”yes it can and let’s try”.
If you ever visit the W3C website, you will see there are many standards that guided technology development over the years and is laying the foundation for what is to come. Some have long faded away and some were shelved for various reasons. Comb through these. Maybe there are ideas that were not right at the time but they are ready to be explored again with newer technology environments we have now.
The Take-a-Way
When you are facing what you think is an insurmountable problem, take a page from tech history and work around the problem, over the problem, under the problem or through the problem. Whatever you do, don’t just flail over on your side and give up. This is a skill and it is highly sought after by companies as I talk about here.
Farewell to Flash - My Eulogy
As a classic computer science/math student who was always amazed by movie special effects and media, when I saw what FutureSplash can do I became a huge fan of web development and its instantaneous look and feel. For that I am thankful to the team who brought this forth. It changed the trajectory of my career.
No, Flash, didn’t have me working on a cool math problem to compress files or a logic crushing algorithm, but it was a way to take your imagination and run wild simply creating. Because in the, end we are all creators and when we find the tool that allows us to unleash our “superpower”, there is no greater feeling!
Thank you Adobe Flash.
….now on to the next great thing.
Happy coding,

Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.