Software coders from various generations all know that a good software project (app, game, enterprise software, etc) all start with a plan. When you study computer science or software development at a college or university you learn this thing known as the systems development lifecycle (it might make a great tattoo!).
Analyze, design, develop, test, implement….repeat but this time…it will be version 2.0….then 2.1…2.2 etc. This cycle has been adjusted for speed and efficiency many times. But there is a stage that I think for anyone learning to code should focus.
What is a storyboard?
After the analysis stage, where you define your problem or task at hand comes the design stage. During the 
design stage you need to get your plan in motion.
Over the years, whether working on a project as a software developer, teaching coding to kids in a camp, or working with my college students I use a time tested approach known as ‘storyboarding’.
Story boarding has its roots in the animation and motion picture industry but has found its way in so many other areas from business marketing to software development to how hospitals manage the emergency room. The reason being is that you take what you visualize in your head and then put it into a storyboard for all to see.
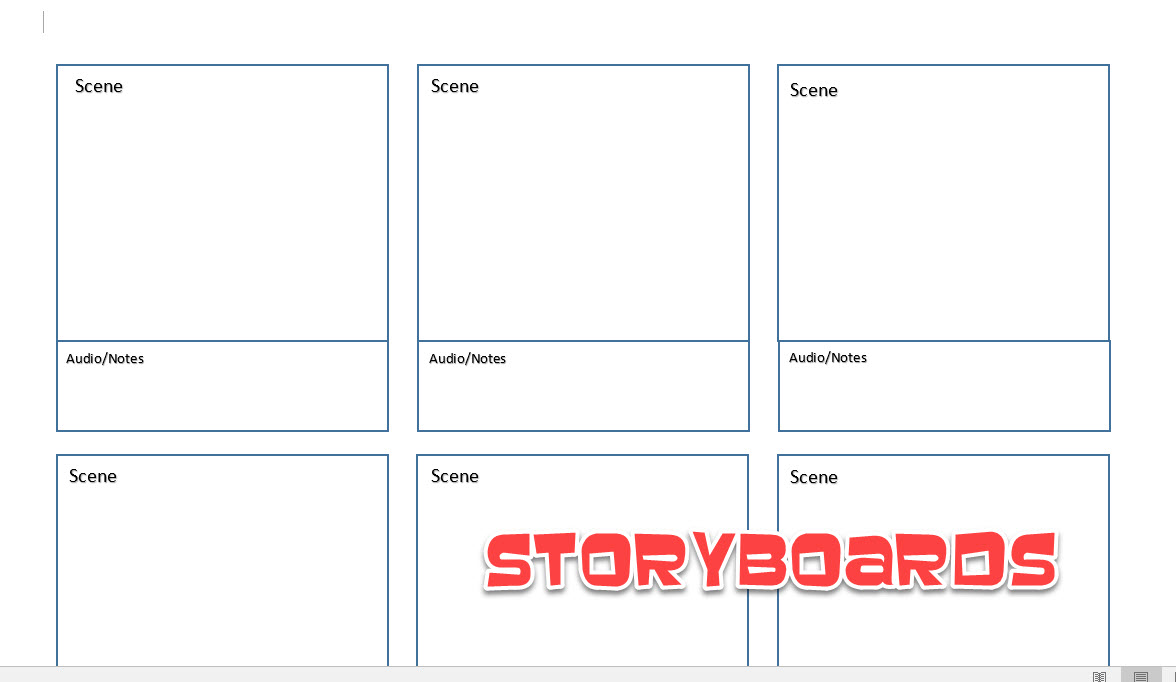
A traditional storyboard allows you to place the sequence of events occurring in your project in a logical order on a grid where you can show a character, scene, or interface item and include any audio ques.
When you do this, you start to uncover flaws in the flow or sequence of events. If working with others on a team and you ‘pitch’ your idea to them using a storyboard so they can understand your idea, you may begin to uncover some flaws in your idea now that they see it verses you using your hands and drawing pictures in the air.
Storyboards do not need to be artistic masterpieces.
Stick figures and squares will do nicely. Color may be helpful, especially if developing the idea behind a graphical user interface but a #2 pencil with eraser may be more powerful that your favorite graphics tool.
Sure, I know some software developers who can craft storyboards in their sleep using digital tools but when learning coding and software development for the first time and tools are new, students tend to get what I call “wrapped around the axle” and instead of focusing on the idea they get hung up learning a new tool to draw.
Use a pencil and paper.
Download a Storyboard Template
What is psuedo code?
So what is pseudo code? First it is pronounced su-do-code where the p is silent. Secondly, it isn’t a variation of a 1980’s Phill Collins hit, “Sussudio”. Lastly, it can be whatever you would like it to be. Pseudo code takes our natural language and mixes it with programming language. It is way to get a logical sequence out of your head onto paper (or screen) and start to find holes in your logic.
Here is an example. Say, it is a rainy day and you want to make sure you put on a raincoat.
IF raining THEN
Begin
Put on raincoat and go outside
End
ElSE
Begin
Do not put on rain jacket
End
Notice how you weave code and plain language together. When you then take this and begin writing your programming code you will expand on those English based phrases. So putting on the raincoat can be your graphic appearing to move and place a raincoat on and then move to doorway.
Now how detailed you get is really up to you. The level of detail may be important if you are conveying a storyline or interacting with other programming objects.
Here is another example using a block programming language like SCRATCH. In this example you also get to see how programming blocks can represent multiple actions (note the IF ON EDGE, BOUNCE).
An Example Task
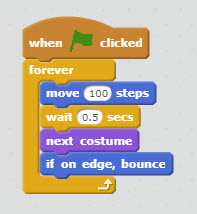
Task: We want to have our sprite called Scratch the cat (eg. scratchgraphic) move and then bounce off the edge when it reaches it.
WHILE game_not_stopped DO
Move scratchgraphic
IF scratchgraphic HITS EDGE
Turn and reverse direction
END WHILE
Here is what the code can look like using SCRATCH.

Granted, there are other ways to do this particular task and there is no definitive right or wrong way at this point. That is also another great aspect to coding. As you gain experience your programming code will get ‘tighter’ as we say which means fewer lines of code. Fewer lines of code can mean a faster or morre efficient application. That is a topic for another day.
Make sense?
You may be reading this and have not even seen a programming language yet. So how do you weave in programming language. Once again, the goal is to get your thoughts going so just use terms you know. But here is a set you can use starting right now:
IF THIS (is happening) THEN (do this)
WHILE (something is going on or equals something) DO (something else)
SET (something equal to something else)
You can even weave in simple math or logic:
MOVE = MOVE +1
IF speed < 0 THEN stop everything
So whatever your project may be, try using a storyboard to get that idea out of your head and if you are comfortable with some basic programming terms like I have above, add psuedo code to your exercise.
Have you used a storyboard? What did it help you plan? Let me know below in the comments.
Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.