Adobe Dreamweaver is a software program used for building websites and web applications. I’ll go over Dreamweaver CC in this post and give you 5 reasons to start using it.
Since I have been using Adobe Dreamweaver for almost two decades, I became a affiliate so I keep the lights on at GetMeCoding.com. Please note that if you follow the Adobe links here and purchase a Creative Commons license, I earn a very small amount to help cover costs of keeping this website up and running. Thank you for your support! – Mr. Fred
What is an HTML editor?
In 1998, I was handed the task of building a webpage for managers at a nuclear plant that would allow them to view plant information. Up to that point, I had only done computer programming (aka “coding”) and HTML (Hypertext Markup Language) used for building webpages was new to me.
I needed a way to quickly write HTML and I did not want to use a text editor like Notepad that is on the Windows operating system. With a simple search using the lead search engine at the time, Alta Vista (this is pre-Google!), I found a tool called HotDog Pro which is no longer being updated these days.

HotDog Pro provided me with an HTML editor that allowed me to type HTML, create hyperlinks, and place images on a webpage. I then tried another CoffeeCup HTML Editor. As you can see there are HTML editors out there for free and some you have to purchase.
It did the trick but as the project grew, I needed a better tool.
As the weeks went by, I discovered a tool called Dreamweaver created by Macromedia. Adobe would eventually acquire Dreamweaver and add it to its family of software tools. Dreamweaver was becoming popular with web developers and it was time for me to give it a try.
That is when my two decades of using Dreamweaver began. It was easy to learn and it made building the website alot easier. Plus, as the web technologies advanced, so did Dreamweaver.
A tool that helped me get started
I really enjoyed the creativity and visual nature of building websites. Businesses were now getting websites online. It was at that point, with my own personal copy of Dreamweaver, I started my first consulting company building custom built websites.
I would work on business and non-profit websites after work and on weekends. My wife and daughter would go to bed and I would work on building websites in my tiny make shift office in a spare closet we had in our second floor apartment.
![]() It was where I started my first consulting business, FJA Solutions, Inc..
It was where I started my first consulting business, FJA Solutions, Inc..
Dreamweaver was the tool that made it possible for me to offer a professional service and help others get online. Using Dreamweaver, I built e-commerce, religious, and information or brochure based websites. It was a lot of fun!
What is Dreamweaver?
Plain and simple, Adobe Dreamweaver is a software program you download and install on your computer that makes it easy to create a website. Known by software developers as an IDE (integrated development environment), Dreamweaver allows you to build webpages by designing them visually in a LIVE view without knowing any HTML or if you know HTML code, type it into the code editor.
Both approaches allow you to quickly build a webpage and ultimately a website.
Can I buy a standalone copy of Dreamweaver?
Adobe is like many software vendors today as they move to a subscription model and away from stand alone software packages. The last stand alone version was Dreamweaver CS6.
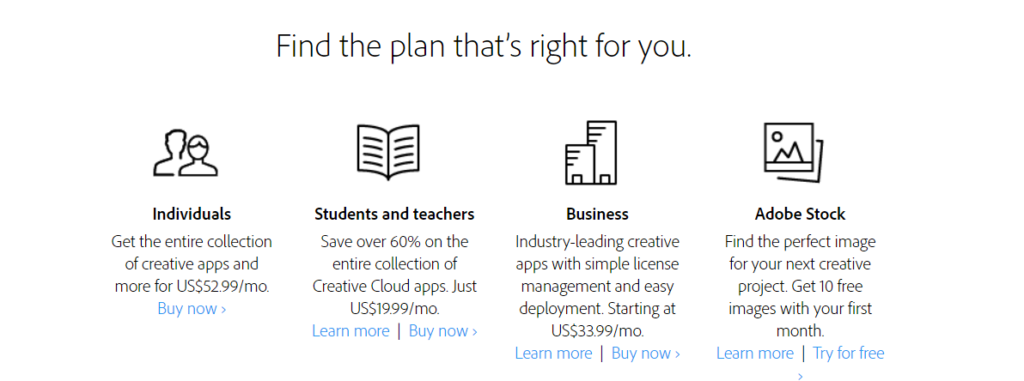
Adobe’s subscription is called Creative Cloud. For a monthly fee, you get access to a number of software applications and services for video, design, photography and the web.
When you want to begin using Dreamweaver you will create an account on Adobe.com, select the FREE Trial or begin with a Creative Cloud Subscription.

5 Reasons To Use Dreamweaver
I believe having the right tool results in getting the job done better and quicker. However, no tool makes up for any lack of creativity or logical thinking. Dreamweaver does make it easier to build the web presence you envision.
Dreamweaver is a professional level tool but can be used by anyone.
If you are looking to build a career around web development, then I highly recommend this tool. Employers in this space, recognize this software tool and it adds credibility to your skill set.
BE SURE TO SEE THE DISCOUNT LINK
at the end of the post.
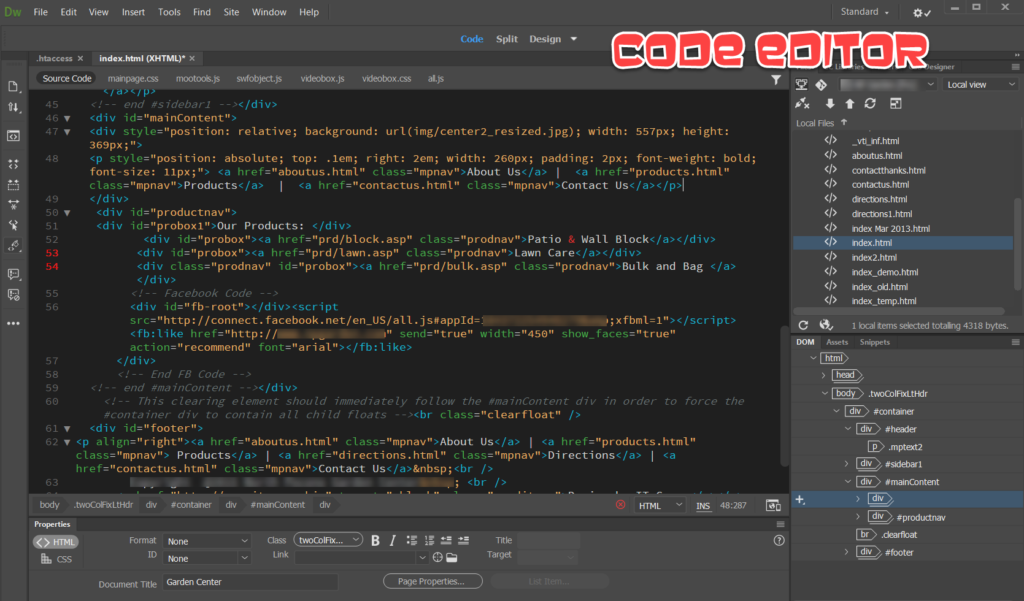
Reason #1 - Auto Complete, Spell Check, Syntax Checker
In my post How to Build a Webpage Using HTML, I guide you in crafting a simple webpage by typing HTML into the Windows text editor, Notepad. This is a foundational exercise and when you follow along you quickly learn your typing skills are your worst enemy.
Dreamweaver’s code editor provides you with the ability to auto complete your code, spell check, and also makes sure your code syntax (the rules) are being followed. (read the blog post What is Coding and an explanation on syntax)This is leagues ahead of using a tool like Notepad or its more advanced brother, Notepadd++.

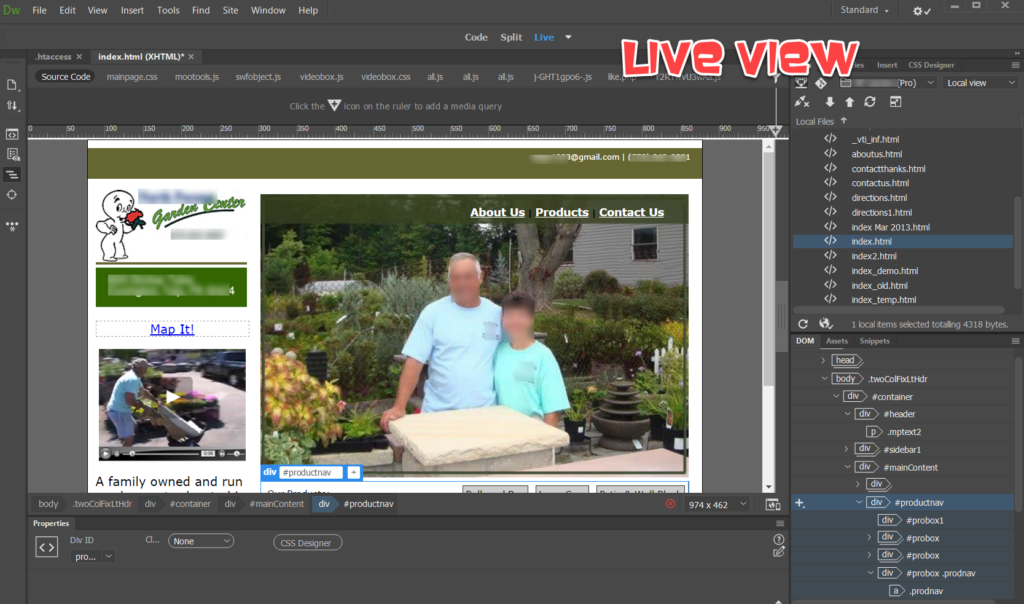
Reason #2 - Lay It Out Visually
Dreamweaver provides a LIVE view that allows you to build out your webpage as you would lay out a design in Microsoft Publisher or even Microsoft Word. This visual approach gets you building very fast. Essentially, you see the page in the editor just as you would see it in a web browser.
As you lay out your design, Dreamweaver generates the underlying code. You can edit the code in the editor or view the code to learn what it took to create your layout.
This is an excellent tool that also teaches you.

Reason #3 - One Stop Shopping
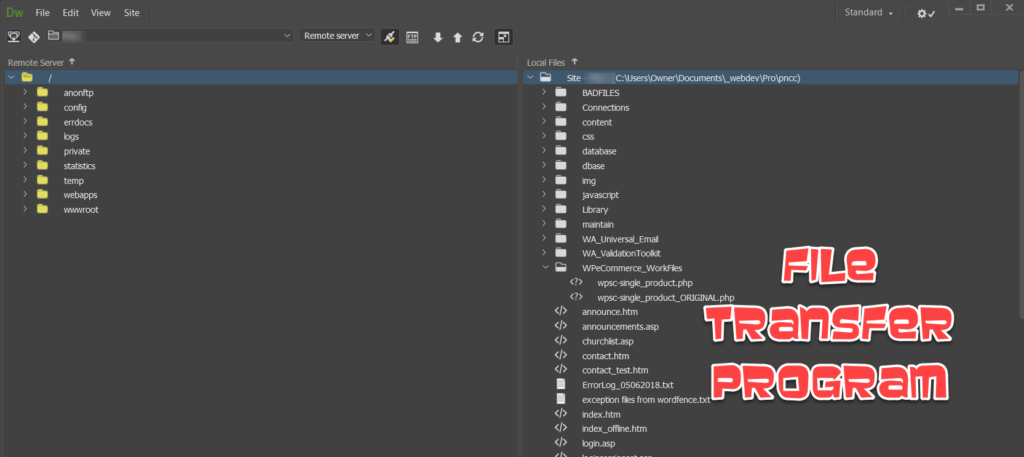
As you build a website, you begin to create many files. All the files eventually go up to a web server. Dreamweaver’s ability to manage these files is excellent. It allows you easily create linking between the files and organize them.
There is a built in FTP (File Transfer Protocol) program which can connect to your web server and upload your files. It also supports SFTP (Secure File Transfer Protocol). There is no need to rely on a separate FTP tool.

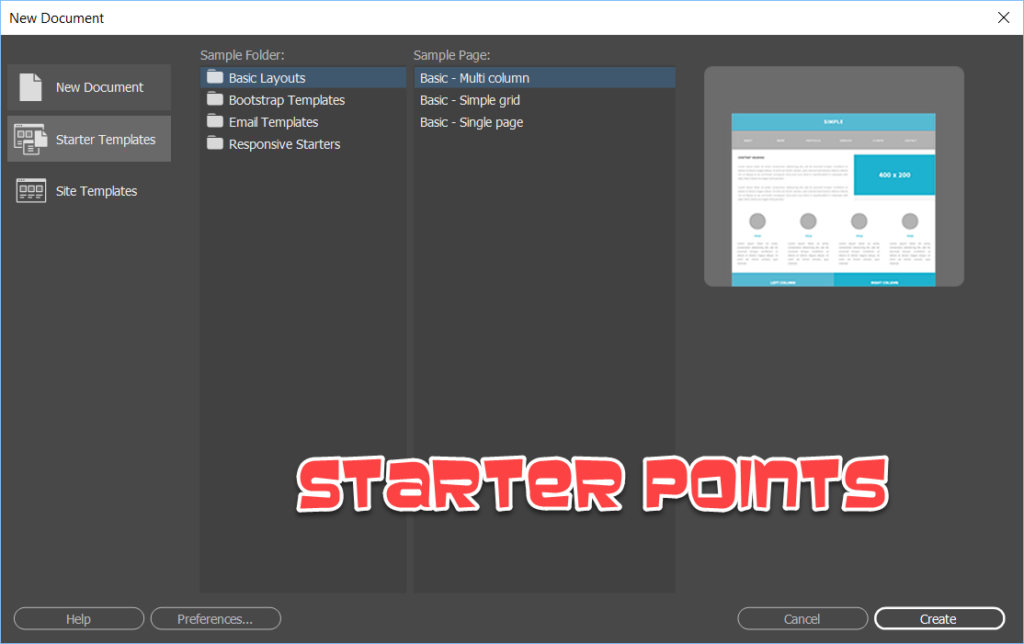
Reason #4 - Starting Points
Whether you are new to building for the web or a seasoned pro, we all can use a head start. Dreamweaver provides you with a number of starter template pages. Once you select one, you can modify any part of it. You can even take that file you modified and turn that into a starting point file.
This is a key feature in working fast but creating a solid design.

Reason #5 - Always Improving and Adding Features
Adobe tools are always improving and advancing. As technologies for the web continue to evolve and we see new ones, Adobe works these into their tools. For example when Cascading Style Sheets (CSS) because a primary way to control the look of a page, Dreamweaver provided an excellent set of features to help you create CSS setting and files.
CSS is such an expansive technology, having a tool that helps you is very key! Whether you are new to web development, a student, or a professional they provide a plan that fits your needs. Being part of these plans allows you to keep Dreamweaver updated.
Getting Started
If you are a STUDENT, you use the following link to create your ADOBE Account and access Dreamweaver:
Select a plan that fits your budget. You can also select a specific software application:
If website development is something you want to do, I highly recommend this tool. Once you start using it, I hope it opens the same doors as it did for me!
Happy Coding!

Mr. Fred
Let Me Help You

If you are a teacher or someone looking to help others learn to code, let me help you.








Pingback: What software do graphic designers use - Computer Art Career